Ribbon debug/Command checker tool
Background:
Usually when something goes wrong in
the button visibility or to find out the rules, actions(js) being used in the ribbon button, we go and find either in the ribbondiffxml or through ribbon workbench.
This is a time taking process.
Solution:
Now there is a built-in tool called
'Command Checker' available. Using this tool, we can easily troubleshoot the
button visibility related issues in home page grid, entity form, sub grid and global
command bar as well.
To use/enable this tool, pass
"ribbondebug=true" parameter in the url.
Example, if you want to troubleshoot
some button in Account form, below is the url,
https://trial.crm5.dynamics.com/main.aspx?appid=4db5bcb8-675b-ec11-8f8f-002248599a15&pagetype=entityrecord&etn=account&id=83883308-7ad5-ea11-a813-000d3a33f3b4&ribbondebug=true
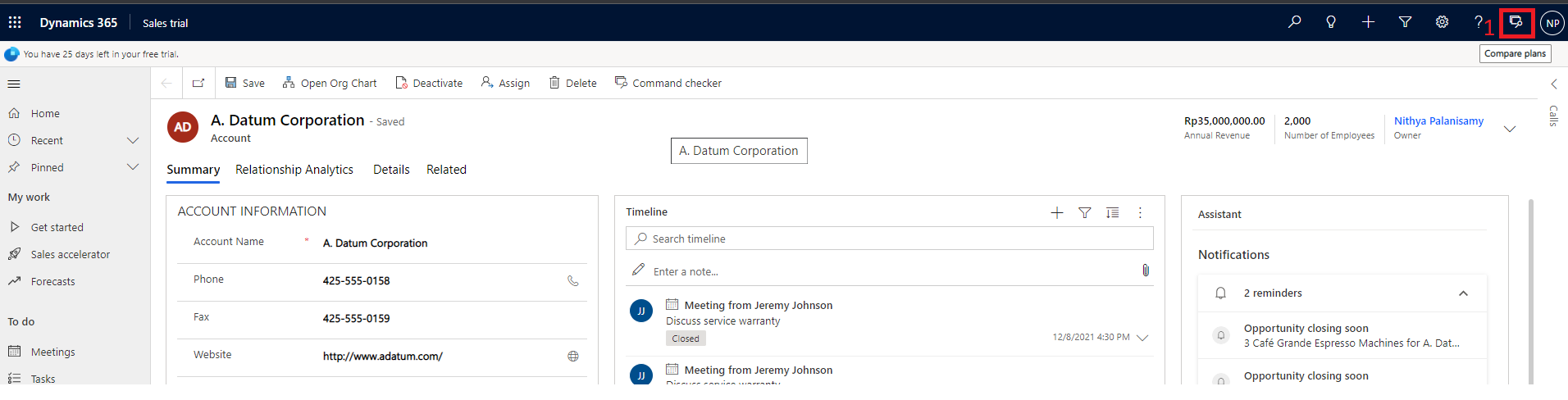
This will enable the command bar in 3
places.
1. In the header's right side
2. In the Form command bar
3. If the form has any sub grids.
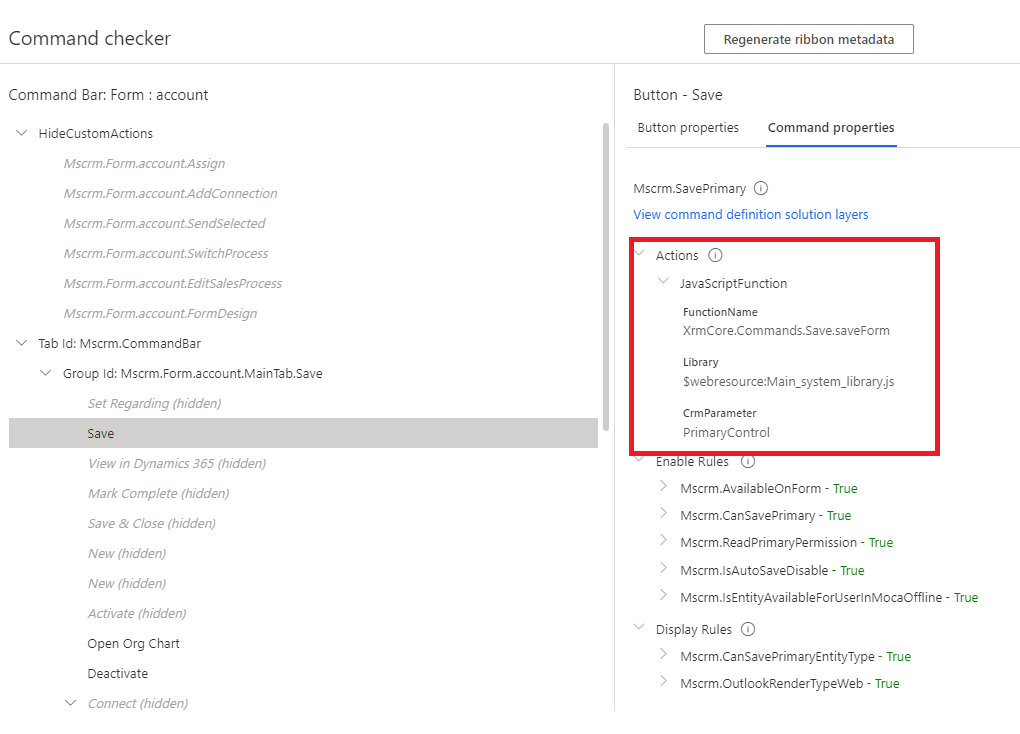
Command checker provides following
details:
1. Button properties: name, id, command and other details from ribbondiffxml applicable for a button.
2. Display rules: each display rule along with the result whether it returns true or false.
3. Enable rules: each enable rule along with the result whether it returns true or false.
Using the above details, you can find out, which rule has impacted the button's visibility.
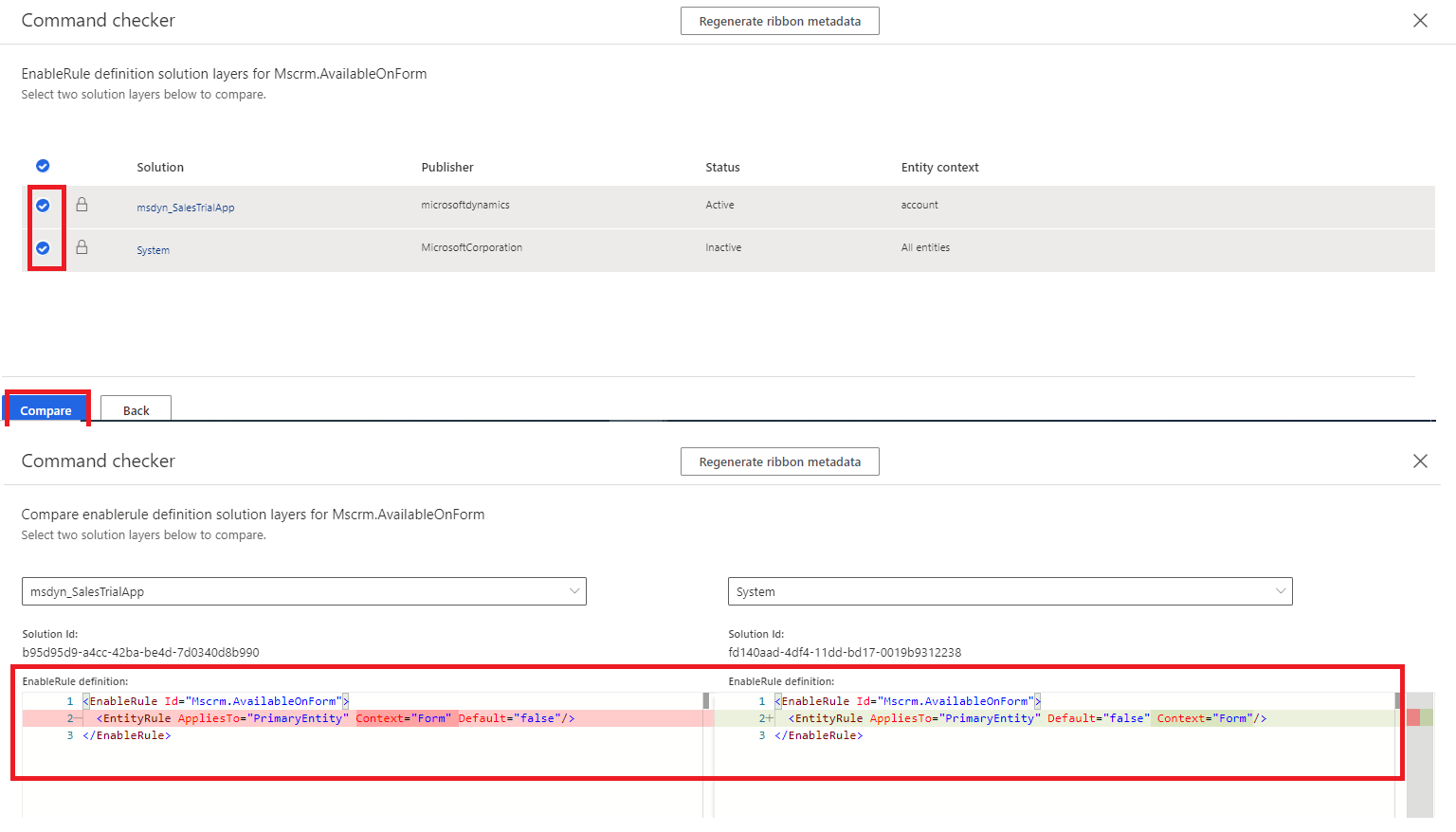
Along with this, you can also check the solution layers on button level, label level, command level and rule level. Using this detail, you can identify which solution contains what changes.
If more than one solution exists, you can select and compare the two solutions as well.











Comments
Post a Comment